إذا كنت مدمنًا على رسائل البريد الإلكتروني ، خاصة للأعمال التجارية ، فستتعلم من هذا البرنامج التعليمي خطوة بخطوة كيفية إنشاء توقيع بريد إلكتروني بتنسيق HTML لـ iPhone أو iPad.
يجب أن يتضمن توقيع البريد الإلكتروني بتنسيق HTML: اسمك ، والمنصب داخل المؤسسة ، واسم الشركة ، وشعار الشركة ، وتفاصيل الاتصال الخاصة بك والشركة (الهاتف ، والبريد الإلكتروني ، وعنوان الويب).
في معظم تطبيقات البريد الإلكتروني مثل Outlook, تواقيع HTML تضاف عن طريق إدخال الرمز HTML في مجال التوقيع. ل iPhone أو iPad مختلف قليلاً، ولكن في كلتا الحالتين تحتاج إلى توقيع HTML.
المحتوى
كيفية إنشاء توقيع بريد إلكتروني بتنسيق HTML لـ iPhone أو iPad
كما قلت أعلاه ، تحتاج أولاً إلى إنشاء توقيع HTML (إذا كان لديك بالفعل ، فيمكنك تخطي هذا الجزء من البرنامج التعليمي).
أنشئ توقيع HTML
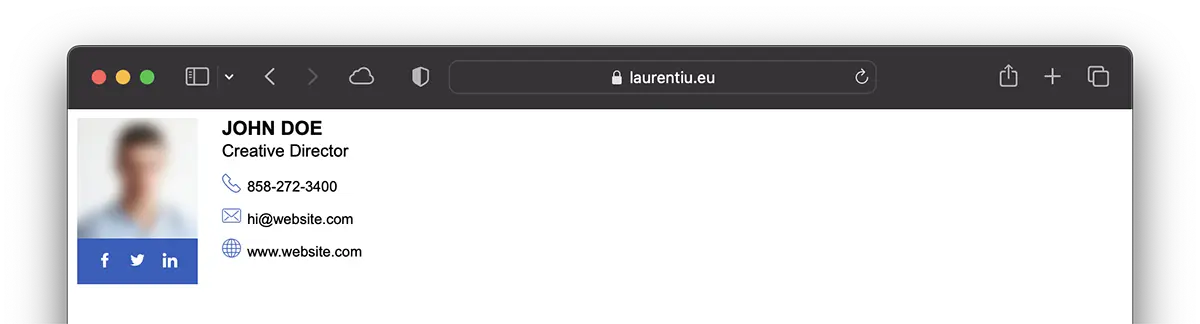
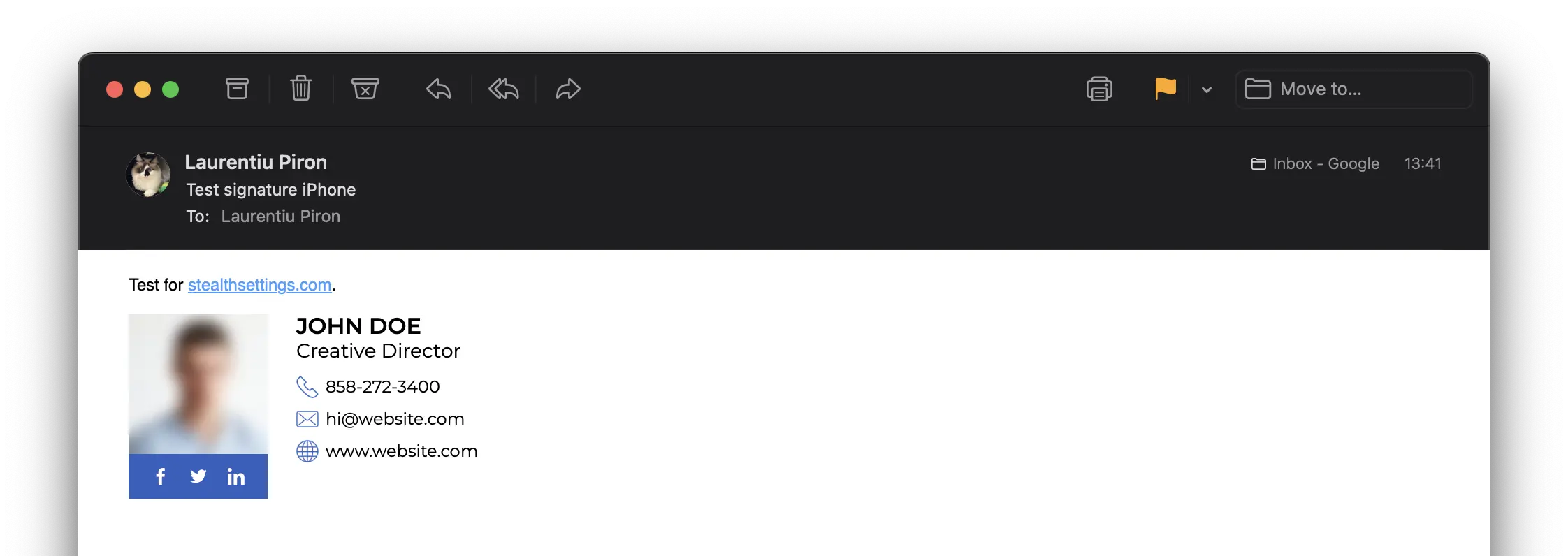
في المثال الخاص بي قمت بعمل ملف توقيع البريد الإلكتروني بتنسيق HTML لـ iPhone شيء أبسط ، والذي يتضمن: صورة (أو شعار الشركة) ، وأيقونات شبكات التواصل الاجتماعي مع الارتباط والاسم واللقب والوظيفة ورقم الهاتف وعنوان البريد الإلكتروني وعنوان الويب.

إذا كنت تريد أن تبدأ من هذا modeمن التوقيع ، تكون شفرة HTML كما يلي:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Email Signature</title>
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Montserrat">
<style type="text/css">
img { outline: none; text-decoration: none; border: none; }
p { margin: 0px !important; }
a { color: #000 !important; text-decoration:none !important; }
@media only screen and (max-width: 480px) {
.heading-one {
font-size:16px !important;
line-height:18px !important;
}
.heading-two {
font-size:12px !important;
line-height:14px !important;
}
.paragraph {
font-size:10px !important;
line-height:11px !important;
}
}
href>a { color:#000; text-decoration: none !important; text-decoration: none; }
</style>
</head>
<body>
<!-- EDIT BELOW IF YOU AREN'T OUTLOOK USER -->
<!--[if !mso]><!-->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top" style="display:inline-block; min-width:100px; max-width:100px; padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td valign="top" style="display:inline-block; min-width:300px; max-width:400px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;">John Doe</span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;">Creative Director</span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">858-272-3400</span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:youremail@domain.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">hi@website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">www.website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<!--<![endif]-->
<!-- EDIT BELOW IF YOU ARE OUTLOOK USER -->
<!--[if mso]>
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="100" valign="top" style="padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td width="400" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;"><font face="'Montserrat', Arial, sans-serif !important;">John Doe</font></span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;"><font face="'Montserrat', Arial, sans-serif !important;">Creative Director</font></span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">858-272-3400</font></span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:youremail@domain.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">hi@website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">www.website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<![endif]-->
</body>
</html>الأسهل هو إنشاء مجلد للتوقيع. يمكنك نسخ هذا الرمز في محرر نصي أو HTML ، ثم تعديله ببياناتك. في النهاية تقوم بحفظه بالامتداد .html.
بجانب ملف HTML ، تقوم بإنشاء المجلد img حيث تقوم بتضمين العناصر الرسومية. الصور والرموز. أنت تحدد هذه العناصر في كود HTML الخاص بك. مثال: <img src="img/icon-email-10.png".../>.
بعد تخصيص توقيعك ، افتح ملف HTML في متصفحك. يجب أن تكون النتيجة مماثلة للصورة في بداية البرنامج التعليمي.
كيفية إضافة توقيع HTML لملفات iPhone أو iPad
لكي يكون التوقيع مفتوحًا وقابل للقراءة من قبل المستلمين ، يجب استضافته على خادم أو خدمة ويب cloud الذي يسمح لك بتحميل ملفات HTML والرسومات.
لقد وضعت توقيعي على عنوان ويب.

بعد إنشاء توقيع HTML وإتاحته عبر الإنترنت ، فإن الخطوة التالية هي إضافة توقيع HTML إلى حسابات بريدك الإلكتروني على أجهزتك iPhone أو iPad.
البرنامج التعليمي مخصص لحسابات البريد الإلكتروني المضافة إلى التطبيق Mail موجود على جميع الأجهزة iPhone، اى باد، Mac.
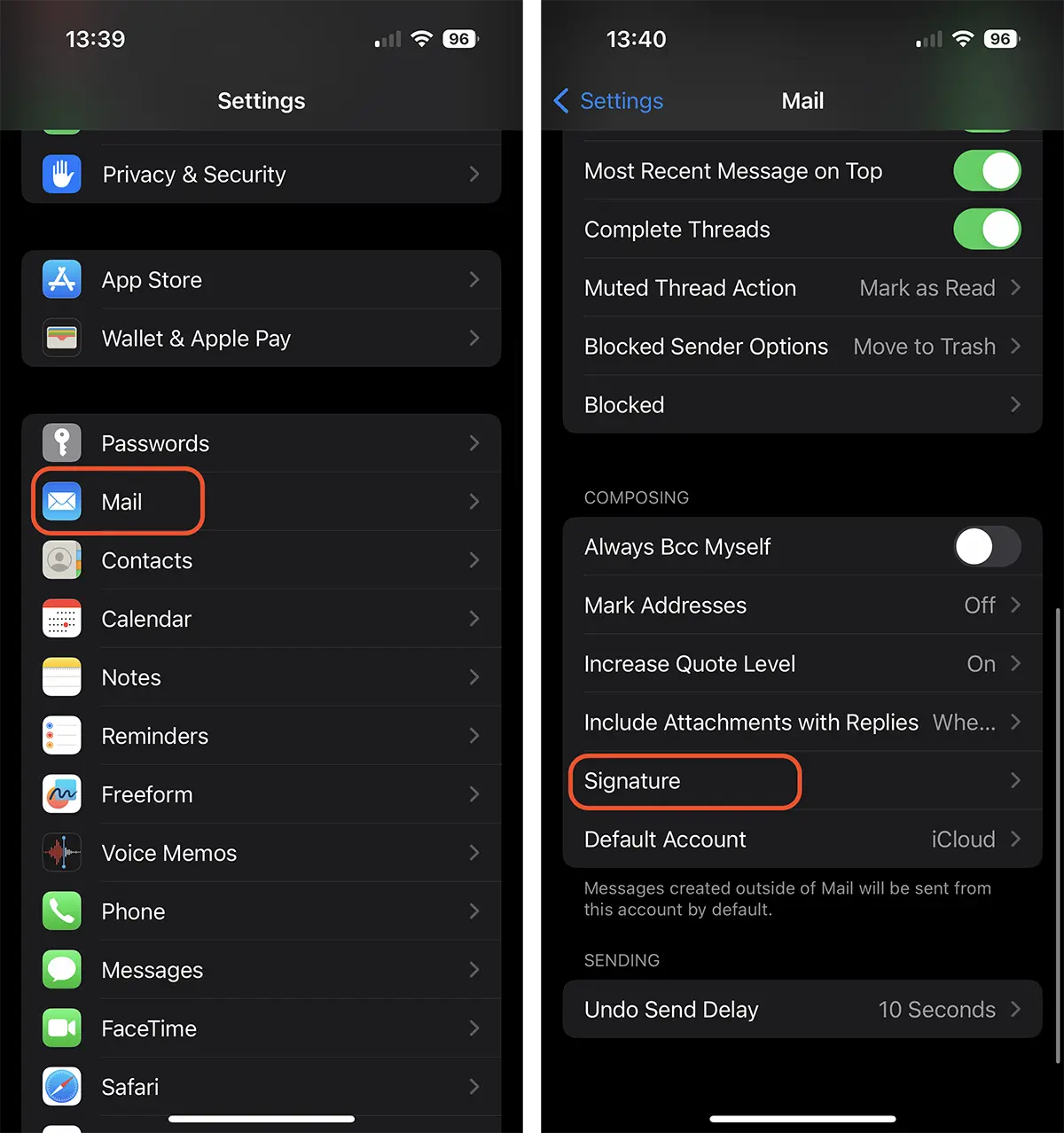
1. فتح "Settings"ثم مرر إلى"Mail".
2. في الخيارات "Mail"يفتح"Signature".

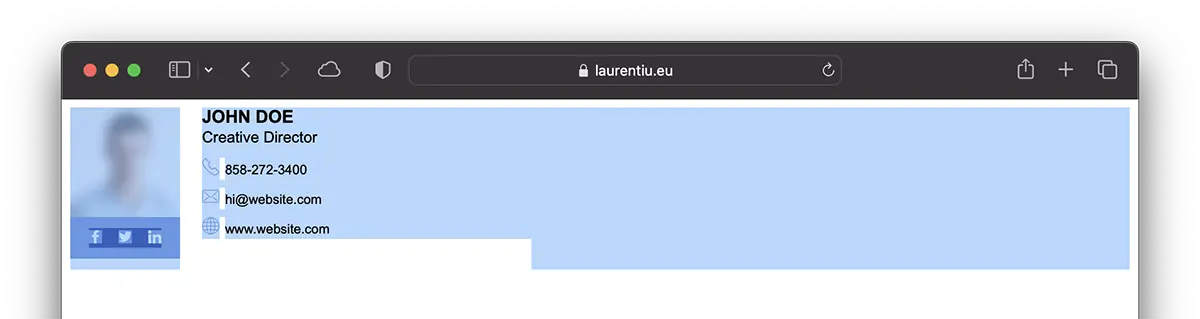
2. افتح رابط الويب الذي لديك التوقيع عليه وانسخ كل المحتوى. يمكنك القيام بذلك من Safari الأجهزة iPhone أو آي باد. مع الوظيفة Handoff (Universal Clipboard) ، يمكنك نسخ توقيع HTML من جهاز الكمبيوتر الخاص بك Mac أو Macالكتاب.

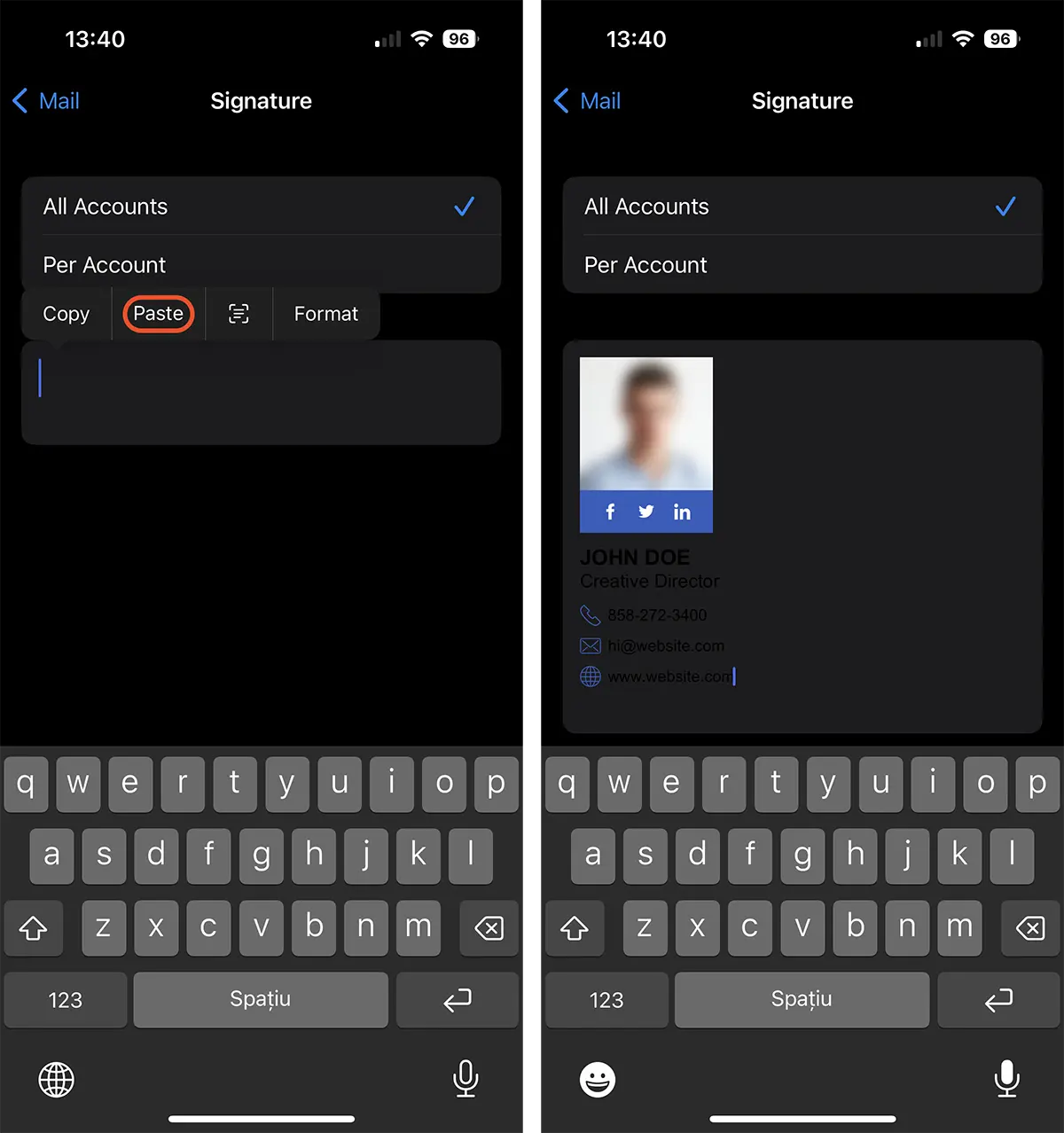
3. ارجع إلى "Signature"والصق (paste) المحتوى المنسوخ.

بعد هذه الخطوة ، يمكنك القول أنك تعلمت كيفية إنشاء وإضافة توقيع بريد إلكتروني بتنسيق HTML لـ iPhone أو iPad.

هذا الموضوع ذو علاقة بـ: كيفية عمل توقيع HTML مع صورة لـ Outlook
لا تقلق إذا لاحظت أن النص في النقطة 3 غير مقروء. سيتم نسخ لون الخلفية من مصدر توقيع HTML. لذلك ، إذا كان لدى المستلم واجهة البريد الإلكتروني مضبوطة على سمة "داكنة" ، فستصل رسالتك بخلفية بيضاء.